本文为本人通过Hexo+GitHub Pages搭建Blog的个人笔记,如有错误敬请指正
Hexo搭建博客
一般网页搭建思路
描述:程序语言(php等)+数据库(MySql等)搭建动态网页。用户从线上数据库读取数据后通过程序语言生成网页。核心是数据库的交互,用户端从数据库中读取数据进行显示,服务端则通过修改数据库进行管理。
笔记:一般而言此类网站的搭建成本较高,需要自行解决服务器和网页构建的问题。
Hexo+Gitpages搭建思路
描述:本地数据库(.md)+本地渲染(Hexo),在本地生成html页面并通过GitHub Pages功能构建静态页面。静态网页的特点是无数据库,所有的交互和内容都被预先设定,更新时需要重新生成和上传Html文件。
笔记:静态页面有多种搭建思路,其中一种是通过Hexo渲染.md文件生成Html文件和资源后通过Git推送至GitHub服务器储存,并通过GitHub Pages服务进行页面显示。
详见:静态网页与动态网页的区别
应用工具
Git
描述:用于连接本地仓库、远程仓库并建立工作区用于修改代码的工具。
使用:通过Git,可以迅速地把需要的资源从远程仓库(Github)克隆到本地仓库进行工作

Node.js
基于ChromeV8的Javascript运行环境。
描述:常用于Web前后端开发,Node.js解决了前端使用js语言而后端使用php/java语言的开发难题。
特点:使用Node.js编写的前端代码在部署时不依赖于它,而是直接在浏覧器运行js代码。
使用:通过Node.js提供环境运行Hexo及其相关组件,在本地实现了后台的JS代码解析。

Hexo
基于Node.js的程序,利用渲染引擎解析文章以生成静态网页。
项目组成:hexo-cli,hexo(hexo core),hexo plugins(泛指hexo的一系列插件)

Hexo-cli
描述:Hexo的命令行模块
通过Node.js调用entry函数进行初始化,並实现了Hexo的初始功能函数(init/version/help)
笔记:部署Hexo时通过(node.js包管理工具)NPM指令npm install -g hexo-cli进行安装。即用戶实际通过Hexo-cli对Hexo进行部署并初始化。
Hexo
描述:Hexo的核心模块
实现了Hexo的核心功能(new/publish/generate)並提供对Hexo的插件的支持。
Hexo plugins
描述:Hexo的各个扩展插件,扩展了Hexo的命令行并提供更多不同方面的支持。
构建流程
一. 安装node.js和Git
Node.js
Windows系统:
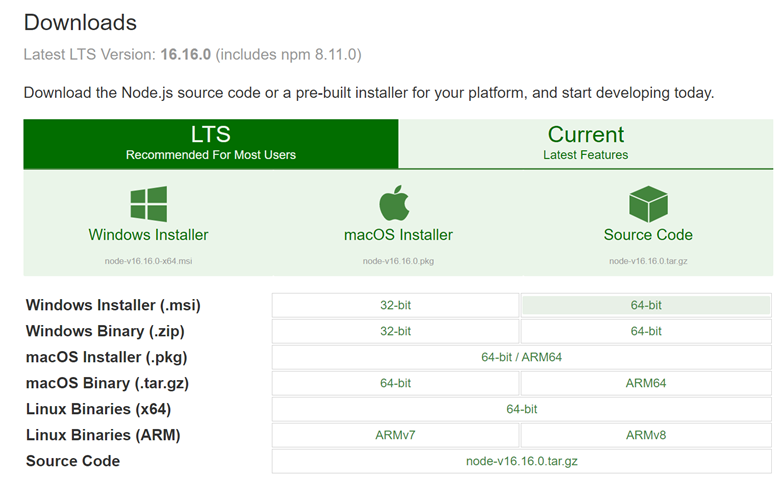
前往Node.js官网下载长期支持版本(LTS)的Node.js安装包(.msi)进行安装。

在安装程序中点击Next按预设设置进行安装,直至出现Finish按键。
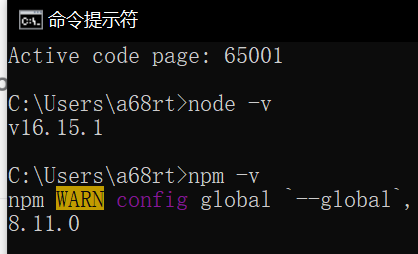
安装后可在CMD输入node -v查看node.js版本,输入npm -v查看npm版本。

返回版本号说明已经正确安装Node.js和npm(Node Package Manager)。
附注:
node.js在6.0版本后已停止对Windows XP系统的支持。
其他系统请参考:Node.js 安装配置
Git:
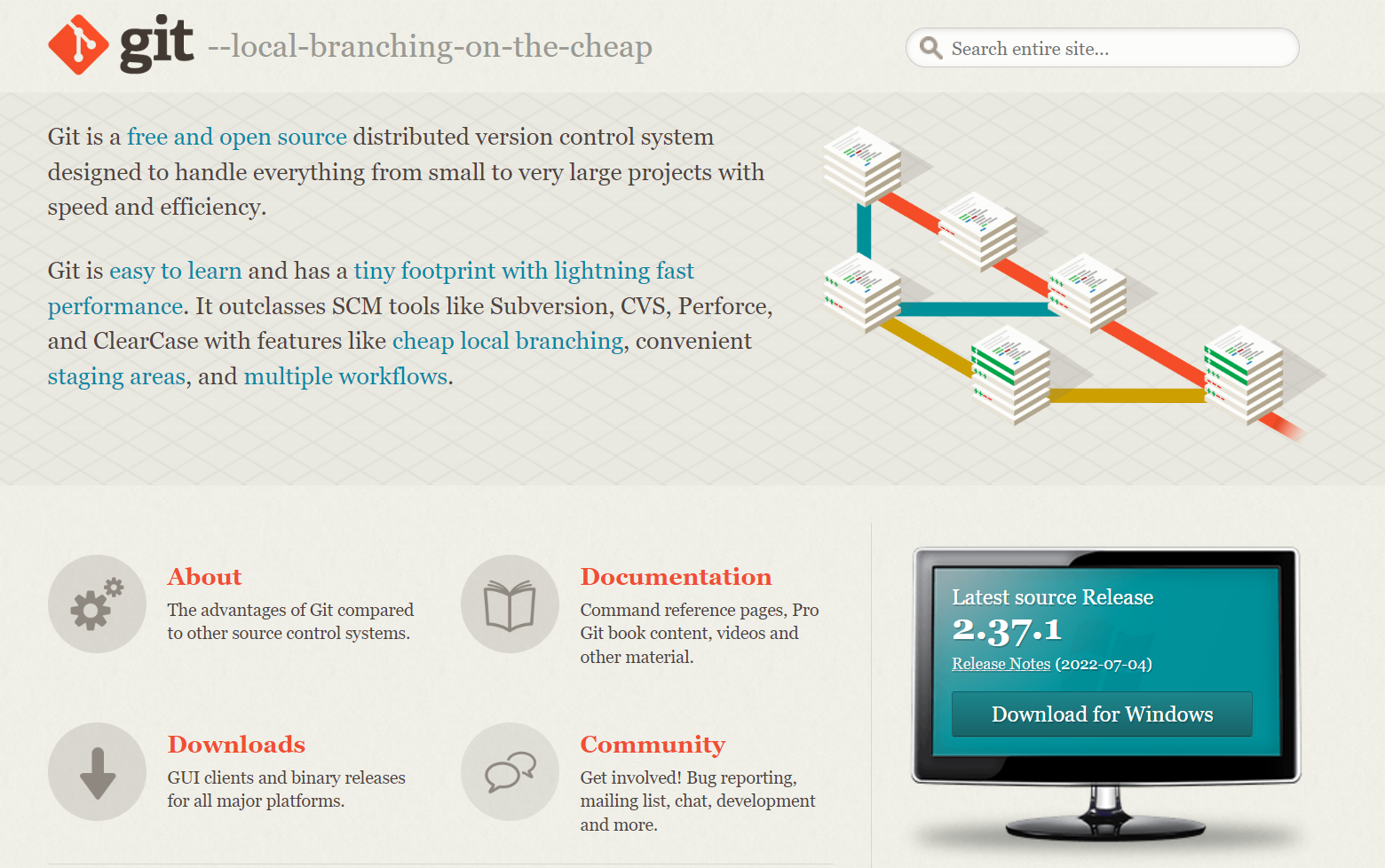
安装Git可通过Git官网或通过镜像库下载安装包(.exe)进行安装。下载并运行安装程序。
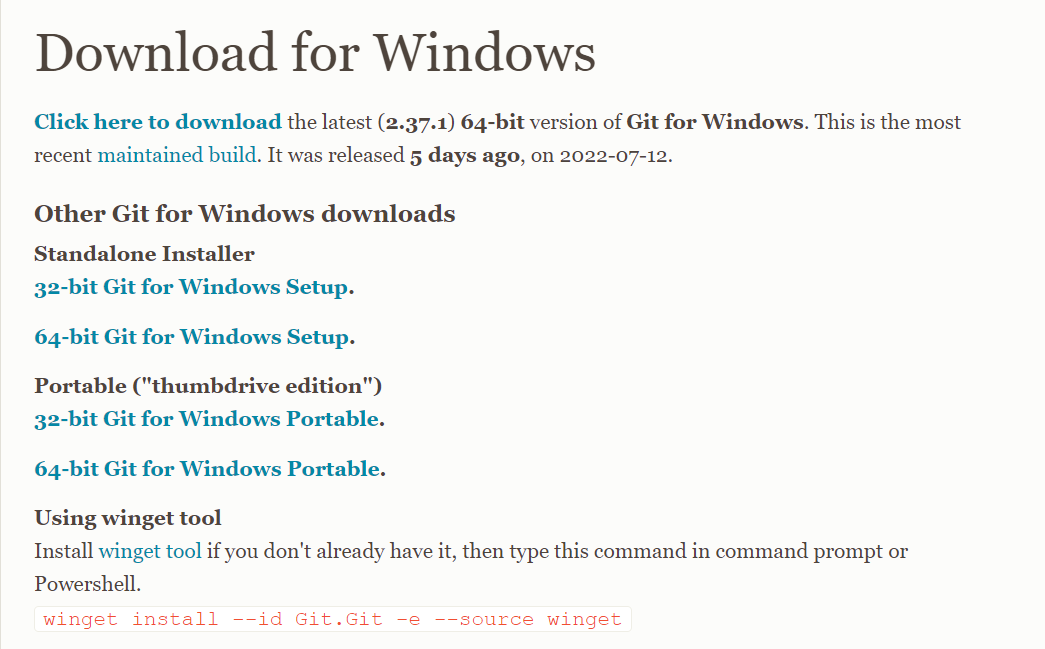
在Git官网点击Download for Windows进入页面

选择Click here to download。

第一次接触Git建议按预设设置进行安装。
附注:定制安装请参考"Git 详细安装教程—csdn"按需选择
二. 安装Hexo并初始化
选定位置建立博客文件夹,如D:\blog等,可按喜好选择方便的位置。
随后打开CMD,输入cd (目彔的绝对路径)。进入资料夹,并使用npm进行安装。
1 | #切换盘符(当cd指令的目标文件夾不为C盘时) |
返回Hexo的详细信息时说明已经成功安装。
三. 使用博客
生成网页
完成Hexo安装后就可以创建你的博客了,我们先了解一下Hexo的内置指令。
需要在博客文件夹右键打开GitBush输入。
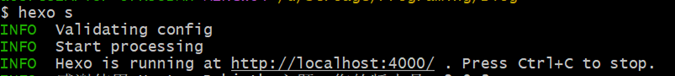
1 | #生成html网页 |

现在你可以通过http://localhost:4000/访问你的博客页面。
附注:
若正确启动本地服务器后仍不能访问页面。
一个原因是端口被其他程序占用,可输入hexo s -p 5000更换为5000或其他端口。
另一个原因则是没有安装IIS服务,详见:IIS服务器安装与配置
主題
假若你希望更改Hexo主题,可前往Hexo主题。选择喜欢的主题并按该主题项目的Read.me文件安装。此处不作详述。
新建第一篇文章
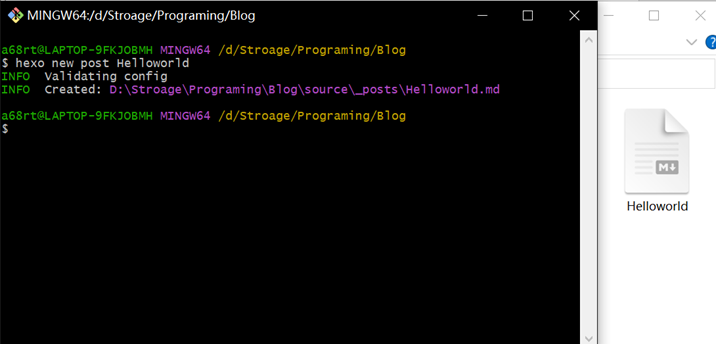
1 | #新建一篇文章/页面 |

在生成新的页面后,你可以在博客目彔的”source”文件夹中找到对应的”.md”文件。
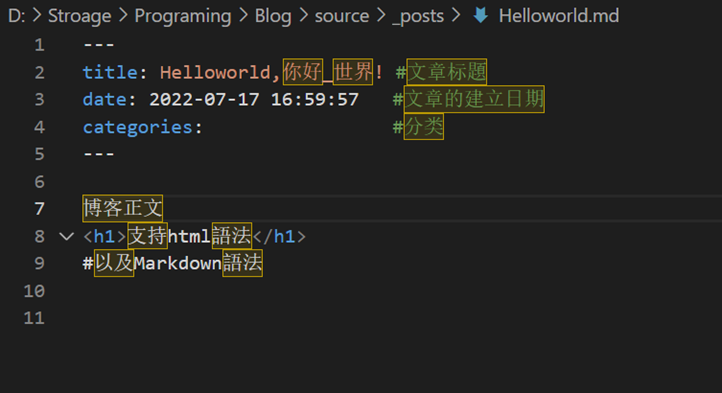
并通过VScode或是Typora等编辑器编辑”.md”文件

不过先别急着开始创作,我们还需要设置GitHub Pages。
附:Hexo内置指令一覧,详见Hexo指令
1 | #生成html网页 |
四. 建立Github项目并部署
建立GitHub项目
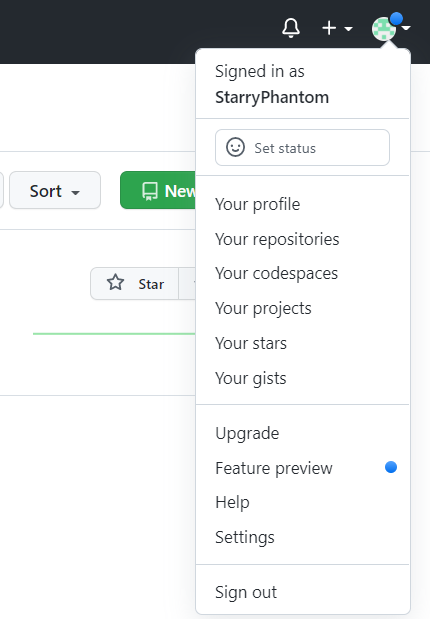
前往GitHub进行注册并登陆,点击进入"Your repositories"后点选New新建项目。

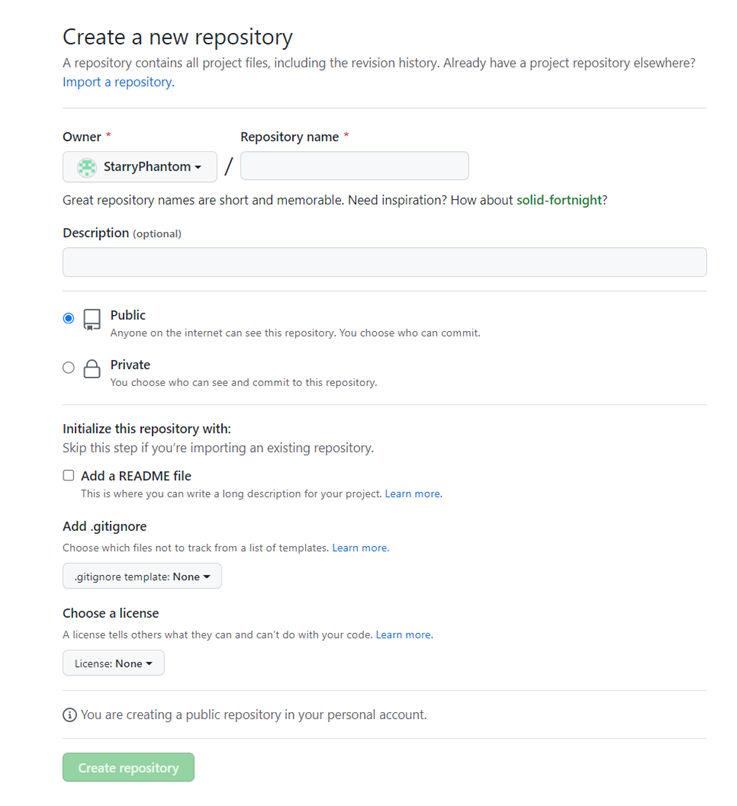
随后于Reository name一栏填入 用户名.github.io,描述栏可选择性填写。

点击Create repository建立项目。

自此我们已经建立好Github上的项目,随后需要把Hexo在本机生成的资源和html文件上传至项目中。
部署Hexo网站
绑定Git至GitHub
1 | #绑定GitHub用户 |
随后通过ssh密匙与GitHub进行关联
1 | #生成ssh密匙 |
生成密匙时有如下显示,直接按下回车键(Enter)继续
1 | Generating public/private rsa key pair. |
随后可于C:\用户\用户名.ssh文件夹中找到id_ras.pub文件,使用记事本或Notepad++复制全文。
附注:
id_ras.pub中含有的信息为SSH加密的公钥,提交至GitHub用于识别本机以获得存取权限。另一个档案id_ras则存有解密用的私钥。注意生成的SSH密钥仅识别当前主机,更换主机需要重新配置。
在登陆时GitHub向本机发送通过公钥加密的字符串,本机接收后通过私钥进行解密,将解密后的字符串传回GitHub服务器实现用户验証。
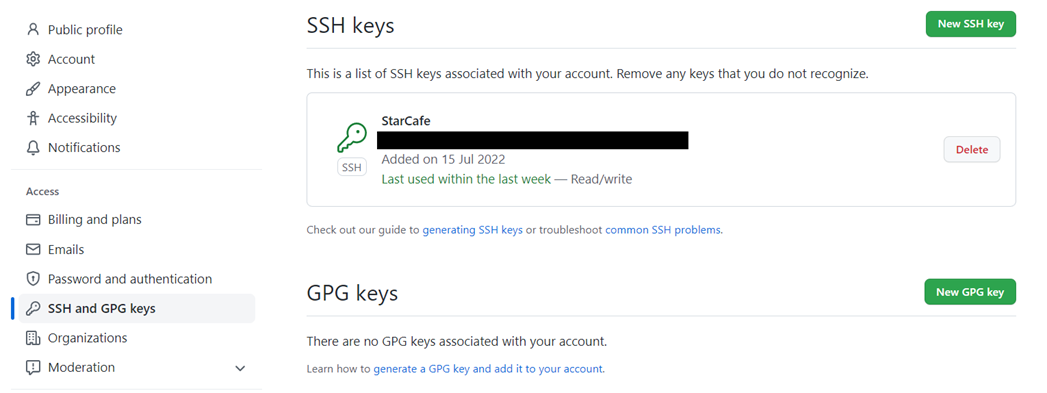
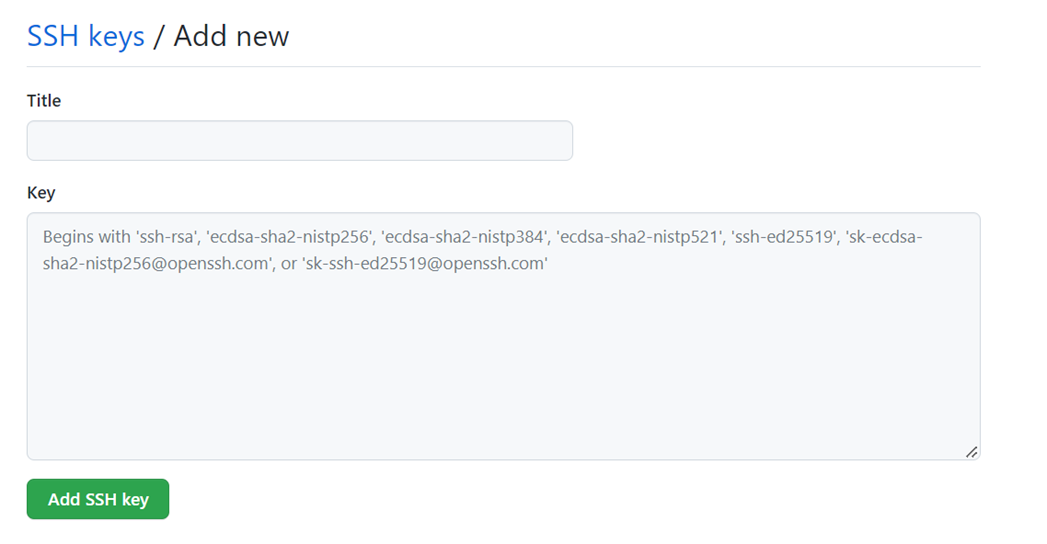
复制后点击右上角的个人头像–>Setting–>Access(位于左侧)–>SSH and GPG keys

点击New SSH key

任意填写Title后于Key一栏贴上id_ras.pub文件中的公钥,并点击Add SSH key进行保存。
保存成功后在本机CMD中输入ssh -T git@github.com连接至Github进行测试。出现下列语句即为成功。
Hi 用户名! You've successfully authenticated, but GitHub does not provide shell access.
自此我们已经完成了本机与GitHub的关联。可以通过Git把博客文件发送到GitHub了。
但在上传博客前,我们还需要设置Hexo使它能够通过Git进行部署。
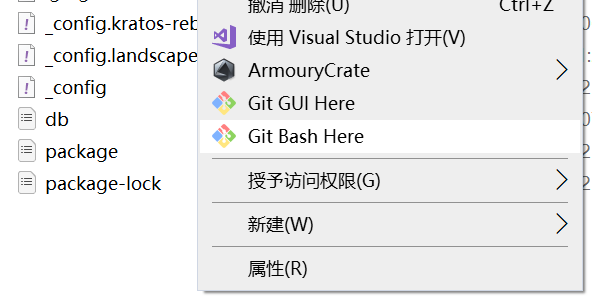
在博客目彔右键,选择Git Bush Here。

安装Hexo的git部署插件
1 | npm install hexo-deployer-git --save |
完成后修改_config.yml中的deploy代码
1 | deploy: |
保存后通过Git Bush运行hexo d将网站上传至GitHub Pages。
此时你可以通过域名:用户名.github.io访问个人的Hexo网站。
附上本人Blog"星間庭園"的截图

部署完成后就可以开始你的Blog之旅啦。
写在最后的:
本文仅作为星幻搭建Blog的过程记录,提供了一种Blog搭建方式并记彔了遇到的问题和解决方法。
感谢你的观看,如有错误,欢迎指正。
引用
參考列表
静态网页与动态网页的区别:http://c.biancheng.net/view/7186.html
Node.js安装配置:https://www.runoob.com/nodejs/nodejs-install-setup.html
Git简介-CSDN:https://blog.csdn.net/ThinkWon/article/details/94346816
Git 详细安装教程—CSDN:https://blog.csdn.net/mukes/article/details/115693833
IIS服务器安装与配置:https://blog.csdn.net/staunchkai/article/details/78975865
将Git与Github进行SSH连接:https://zhuanlan.zhihu.com/p/108972475
Hexo+github搭建自己的博客debug:https://www.dazhuanlan.com/stanley/topics/1218485
使用 Hexo+GitHub 搭建个人免费博客教程:https://zhuanlan.zhihu.com/p/60578464
连接列表
Node.js官网:https://nodejs.org/en/
Git官网:https://git-scm.com/
git镜像库:https://npm.taobao.org/mirrors/git-for-windows/
Hexo指令:https://hexo.io/zh-cn/docs/commands
GitHub官网(可能需要VPN):https://github.com/